 とまと
とまとWordPress(ワードプレス)でブログを始めてみたけど、何から調べればいいか分からない…。
ぶっちゃけ初心者に必要なプラグインってどれなの?
それぞれの作業には、どれくらい時間がかかるの?
今回は、上記の疑問にお答えします。
- 初心者におすすめのテーマ
- 初心者がとりあえず導入しておくべきプラグイン
- 僕が最初の1週間で行なった、ブログのカスタマイズ作業



どうも、なすびと申します。
もともとは無料ブログで投稿を行なっていた僕ですが、ある日を境にWordPressでのブログ運営を始めました。
最初は分からないことだらけで大変でしたが、今となっては、WordPressに移行しておいてホントに良かったなと感じています。
とはいえ、やはり最初は知識不足。何が分からないのかすら分かりませんでした。
そこで今回は、WordPress初心者の方に向けて、僕が最初の1週間でやったこと一覧と、それぞれの作業にかかった時間をまとめました。
- WordPressでブログを開始して1週間ぐらいの方
- とりあえずブログを始めてみたけど、何をすればいいか分からない方
- 初心者が導入すべきプラグインが知りたい方
僕はバラバラの情報を集めながらの作業だったので、1週間で50時間くらいかかりました。
せっかくブログ運営を開始したのに、何をすればいいのか分からず行き詰まっているという方は、ぜひ参考にしてみてください。



最初の苦労をスキップすることができれば、記事の内容を考えることに集中できますよ。
関連記事:知識ゼロの初心者でもできる、WordPressでのブログの始め方


ブログを開設して最初にやったこと一覧


僕もブログを開設する前にいろいろなことを調べましたが、今回は「開設直後に何をすればいいのか」についてお話ししていきます。
まずは、僕がブログ開設1週間でやったこと一覧を以下に記載しました。
- 無料テーマCocoonの導入(15分)
- プラグイン8個の導入(8時間)
- 固定ページの作成(4時間)
- ブログ外観のカスタマイズ(15時間)
- ブログ7記事の執筆と投稿(3時間×7日=21時間)
※ カッコ内は、僕がその作業にかかった時間を表しています。(ネット検索をした時間を含む)
上記5つが、僕がこの1週間で主にやったことです。
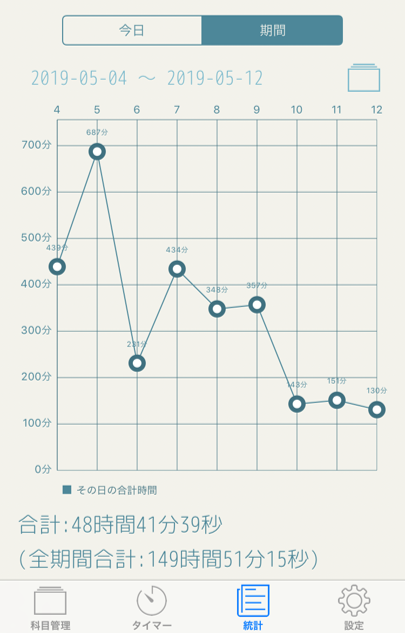
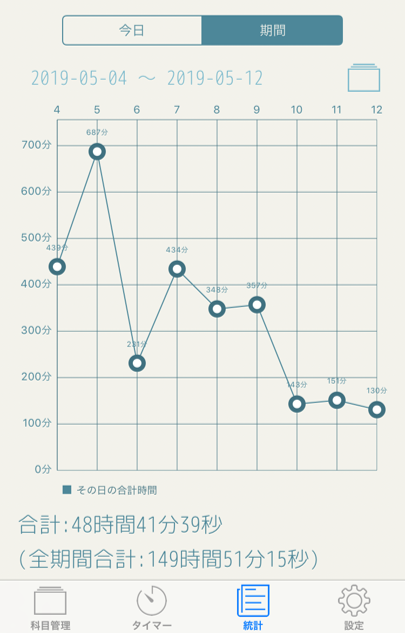
スマホアプリの「目標達成タイマー」で時間を計りながら作業していたので、下の画像の合計時間48時間41分が、やったこと一覧の5項目の合計とほぼ一致します。


そのため、各作業に僕が費やした時間は、おおよそ一覧のとおりであることが分かります。
ここからは、各作業で僕が具体的に何を調べて、どんな作業をしたのかについて解説していきます。
無料テーマCocoonの導入(15分)


僕がWordPressでブログを開設して一番最初に行なったのは、テーマの導入です。
WordPressテーマには無料と有料の2種類が存在することについては、知っている方が多いと思います。
しかし、どちらを選ぶか、悩んでいる方もいるのではないでしょうか。



僕もどちらを選ぶかすごく迷いましたし、いろいろなサイトを検索して調べました。
結果としては、有料テーマを買うお金の余裕がなかったので、無料テーマの中でもかなり評価の高かった「Cocoon」を使うことに決めました。
使用感としては、特に大きな問題もなくデザインもいい感じだったので、無料テーマとしてはかなりコスパが良かったです。
厳密にいえば、Cocoonを利用している運営者の方はかなり多いので、ググれば簡単に解決方法が見つかります。



あとは調べた情報どおり、自分で操作するだけです。



1人で問題解決できるのが最大のメリットだったよね。
Cocoonの導入については、わいひらさん(テーマ制作者)の記事を見れば15分もかからずに完了します。
関連記事:無料WordPressテーマ「Cocoon」のインストール方法
お金に余裕があるなら有料テーマがおすすめ
僕はお金のないビンボー学生だったので無料テーマを選びましたが、お金に余裕のある方であれば、有料テーマを使うことをオススメします。
Cocoonも無料にしては優秀すぎるテーマではありますが、デザイン性でも機能性でも、さすがに有料テーマには劣ります。
なので、「あとからテーマを変更する作業をしたくない」という方は、最初から有料テーマでブログ運営を始めるのがいいのではないでしょうか。
有料テーマの中では、
あたりがオススメです。



ちなみに僕はSWELLを使ってますよ。
プラグイン8個の導入(8時間)


「プラグインの導入」も初心者が必ずぶち当たる大きな壁ですよね。



僕は自分が導入すべきプラグインを調べてインストールするまでに、8時間もかかりましたよ…。
実際に、
wordpress プラグイン おすすめ
で検索するとかなりのサイトがヒットしますし、それぞれのサイトがおすすめするプラグインも様々です。
そこで今回は、5~7サイトの情報を見比べて、その中でも多くの方がおすすめしていたプラグインを導入することにしました。
やはりどんなに信頼できそうな情報でも、1サイトから得られる情報だけを鵜呑みにしてしまってはいけませんからね。
もちろんこの記事もそうです。
どんな情報を仕入れるときも、必ず他と比較する癖をつけましょう。



とは言いつつも、この記事を読んでいる方は、僕と同じプラグインを導入するのが1番手っ取り早いです。



プラグインなんて、結局そこまで重要じゃないからね。
8時間の格闘(ネット検索)の末に、僕が導入したプラグインは以下の8つになります。
- All In SEO Pack(とりあえず入れとく)
- Akismet Anti-Spam(スパムコメント対策)
- Broken Link Checker(リンク切れ通知)
- EWWW Image Optimizer(自動で画像を圧縮してくれる)
- Google XML Sitemaps(サイトマップの作成)
- Jetpack by WordPress.com(とりあえず入れとく)
- Contact Form 7(お問い合わせフォームの作成)
- Rinker(商品を紹介したい方向け)
※ それぞれのリンクから、僕が導入するときに参考にしたサイトへ飛べるようにしておきました。
この記事を読んでいる今、



どのプラグインを導入するのが1番いいのかなあ…。
と悩んでいる方は、迷っている時間がもったいないので、これを機に僕と同じものを導入して始めてしまいましょう。
結局プラグインは、サイトを運営しながら自分に合ったものを選んでいくのが普通なので、よく分からないうちはサイトを正常に運営できれば大丈夫です。
なので、プラグインについて迷っている初心者の方は、僕のように時間を浪費する前にサクッと導入を済ませてしまいましょう。



ブログを開設したら、さっさと最低限のプラグインだけ導入して、すぐに記事を書き始めるのがオススメです。
固定ページ作成(4時間)


お次は「固定ページ」のお話です。
僕はもともと、ドットインストールの「WordPress入門講座」を修了していたため、固定ページについての概要を把握していました。



固定ページってなに…?



僕も最初はまったく知らなかったので、心配しなくても大丈夫ですよ。
固定ページが何か分からない方は、いきなり自分の開設したブログで作成してみるのもいいですが、WordPress入門講座の6つ目の動画まで視聴するのをオススメします。
ざっくりとではありますが、固定ページが何なのかについて知ることができるでしょう。
ちなみに、当時の僕が作成した固定ページは、「プロフィール、お問い合わせ、プライバシーポリシー」の3ページです。
上記3つの作り方を調べて、実際に作成するまでにかかった時間が僕は4時間でした。
(その後、当時の内容に大きく修正を加えています。)
こだわりが強くない方であれば、固定ページにかける時間はもっと少なくて済むのかな、と個人的には思っています。
ブログ外観のカスタマイズ(15時間)





個人的に僕は、ブログ外観のカスタマイズ作業が一番大変でした。
ブログ外観とひとまとめにしていますが、これは大きく以下の2つの要素に分けられると思います。
- メニューやサイドバーのカスタマイズ
- 目次や見出しのデザイン
Progateやドットインストールで身につけた、超基本的なHTMLやCSSのスキルで簡単にできると思っていた僕ですが、この2つに関してはどちらも調べまくることになりました…。
それでは順に説明していきます。
メニューやサイドバーのカスタマイズ
まずはメニューとサイドバーそれぞれが、どの部分を指す言葉なのかについて説明しますね。



僕も最初はこれが分からなかったので、初心者の方でも理解できるように、画像を添えて説明していきますね。
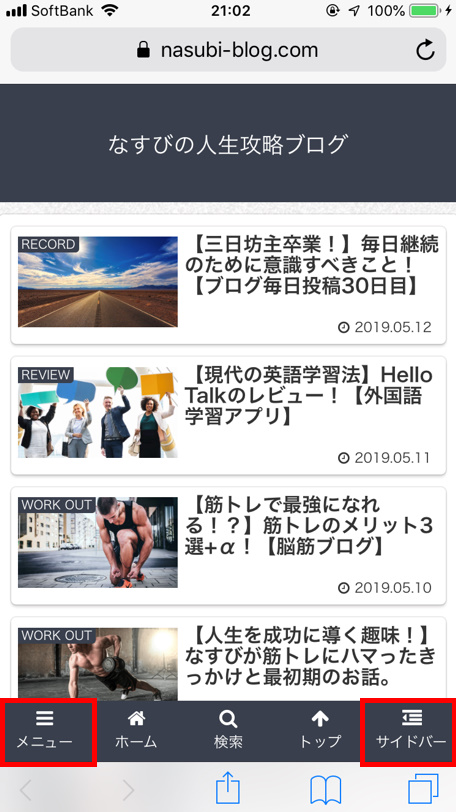
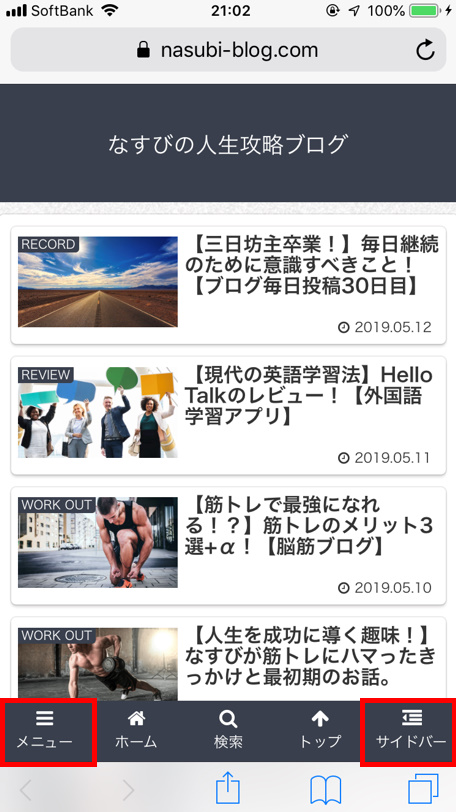
スマホでの閲覧画面
まずは当ブログをスマホで閲覧した際のお話です。(2019年5月当時)
“メニュー”は画面左下のタブ、“サイドバー”は右下のタブをタップした際に表示される画面のことを指します。


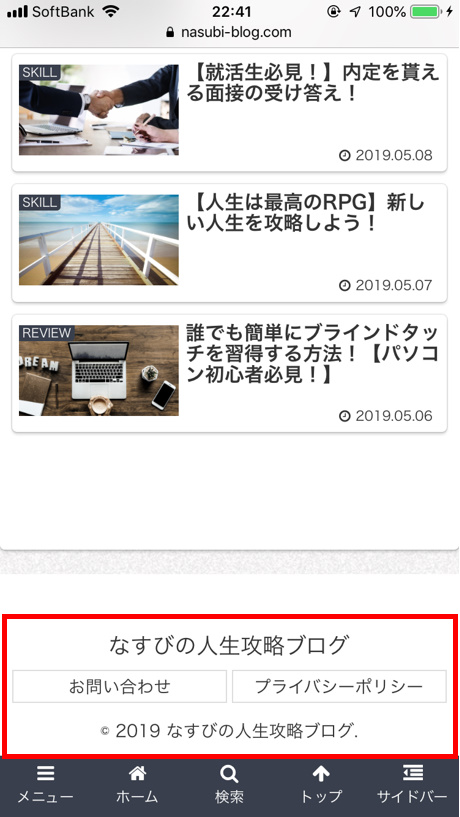
下図のこちらがメニューで、


こちらがサイドバーです。


WordPressでは、メニューとサイドバーの中身にどんな情報を表示するのかを、自由にカスタマイズすることができます。
ここで僕はまた、



メニューとサイドバーの中身って、何を表示するべきなんだろう?
と悩み、いろいろと検索することになりました…。
しばらくブログを運営してみた結果、
- カテゴリー
- 検索ボックス
- プロフィール
上記3つをサイドバーに表示しておけば大丈夫かな、といったところです。
PCでの閲覧画面
お次は当ブログをPCで閲覧した際のお話です。(2019年5月当時)
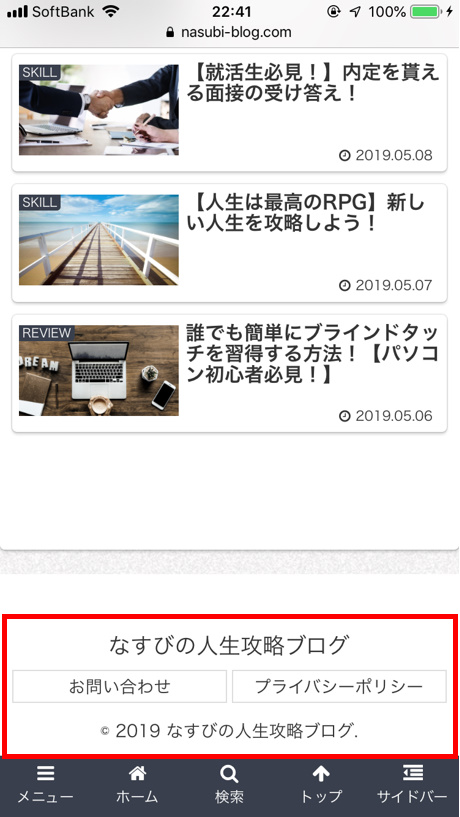
PC版では、“メニュー”が画面上部の赤枠、“サイドバー”が画面右の赤枠のことを指します。


スマホ閲覧用の画面で設定したメニューとサイドバーの中身が、PC閲覧用の画面にも同様に反映されます。
これらはWordPressの「外観」タブから「カスタマイズ」を開くと編集することが出来ます。


しかしここで初心者の方は、「メニューの位置」というワードに困惑するのではないでしょうか。



僕はかなり困惑しましたよ。



どれが何なのか、さっぱり分かんなかったよね。


メニューの位置には、「ヘッダーナビ、モバイルヘッダーナビ、フッターナビ」の3種類があります。(Cocoonの場合)
今回は上記の3つについて、簡単にまとめました。
ヘッダーナビについて
まずはヘッダーナビです。
こちらは、PC版で閲覧した際の赤枠の部分を指します。(2019年5月当時)


「ヘッダーナビ」という項目にチェックを入れることで、上の画像の赤枠部分のようなカテゴリー表示ができます。
「グローバルメニュー」と呼ばれることもありますね。
モバイルヘッダーナビについて
お次はモバイルヘッダーナビです。
当ブログではこの機能を使っていませんが、「モバイルヘッダーナビ」という項目にチェックを入れると、モバイル版で閲覧した際にも、画面上部に先ほどの“ヘッダーナビ”と同様の表示をすることができます。
この表示については、実際にあなた自身のブログでONとOFFの状態を見比べて、気に入った方を選ぶのをオススメします。



運営者のあなたが気に入ったカスタマイズにするのがベスト!
フッターナビについて
最後はフッターナビです。
「フッターナビ」という項目にチェックを入れると、PC・モバイルどちらにも設定が反映されます。
具体的には下の画像の赤枠の部分ですね。


フッターナビには一般的に、プロフィールやお問い合わせ、プライバシーポリシーなどを表示している運営者の方が多いです。
あくまでも“カスタマイズ”なので、どの部分も人それぞれ好みが違い、これといった正解はありません。



あとからでも変更できるので、すぐに決める必要はありませんよ。
目次や見出しのデザイン
僕は目次や見出しのデザインについて調べるのにも、かなりの時間を使いました。



目次や見出しのデザインでブログの見た目が決まるから、綺麗にカスタマイズした方がいいよなあ…。
と思ったので、僕は時間をかけてカスタマイズしました。
目次や見出しのデザインに関しては、ただ僕の知識が足りなかっただけかもしれませんが、 みなさんにはこの時間を短縮してもらいたいので、ここで解説しておきます。
wordpress 見出し デザイン
のように検索すると、「コピーするだけ!WordPress簡単デザイン設定!」みたいなサイトが見つかると思います。
しかし僕は、CSSコードをどこに書き込めばサイトに反映されるのかを解決するのに、やや時間がかかりました。
この記事を読んでいる方がその時間を減らせるように、ここで解説しておきますね。
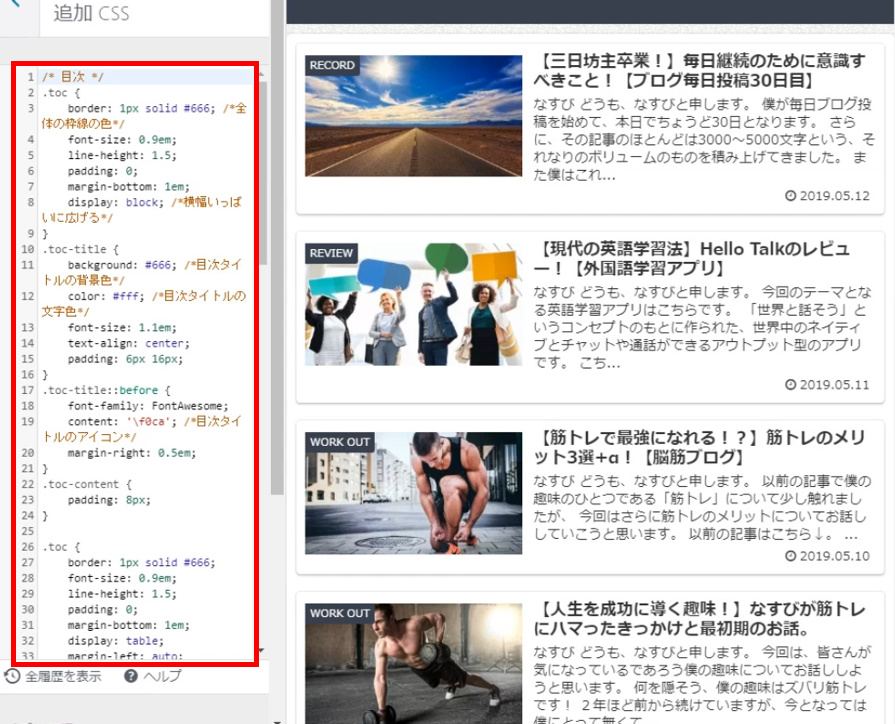
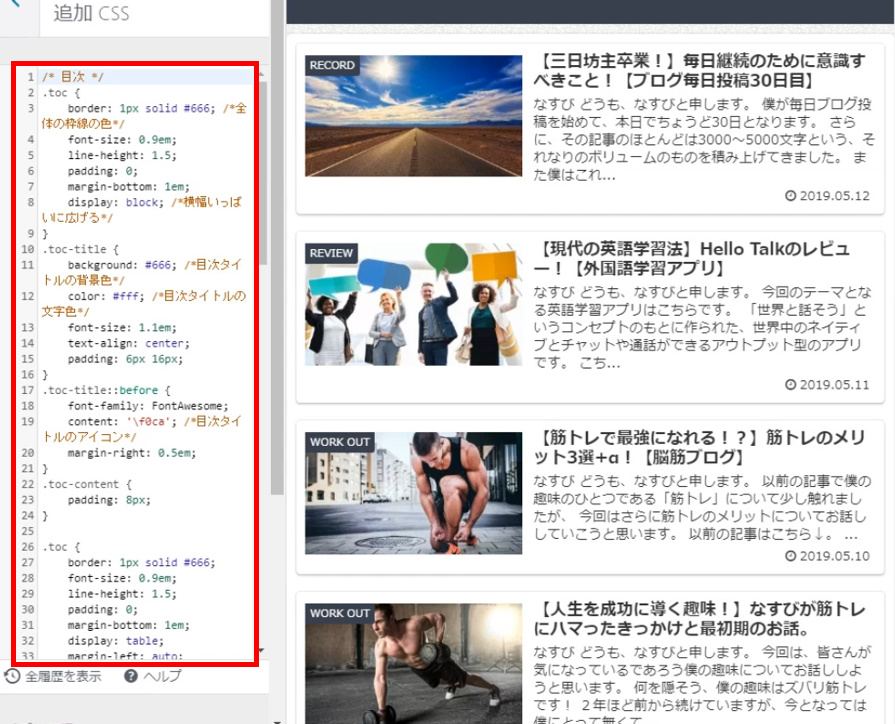
CSSコードの入力箇所について
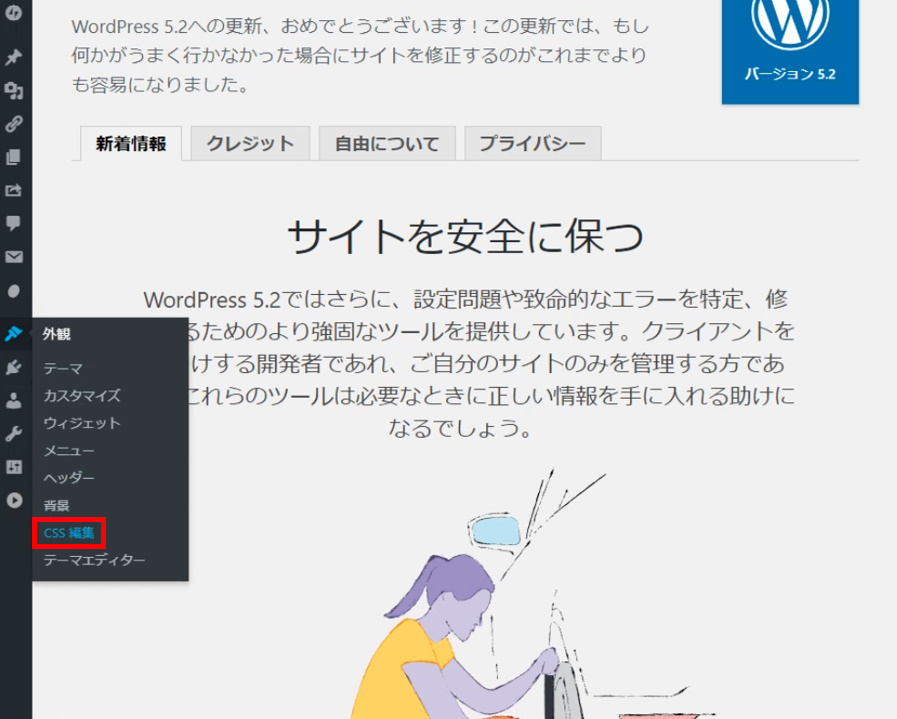
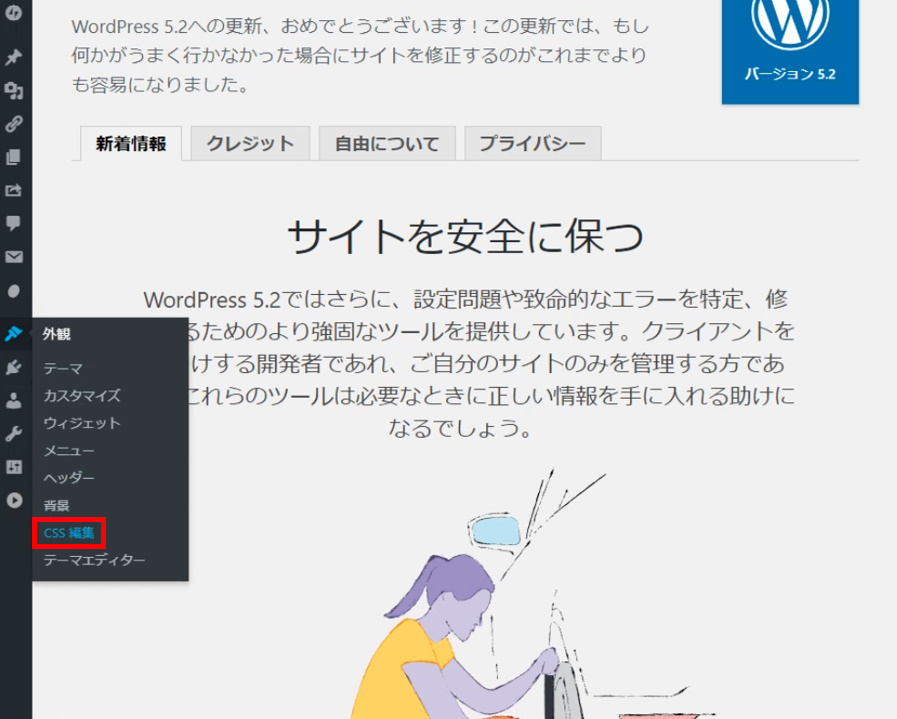
コピーしたCSSのコードを入力するのは、「外観」タブの「CSS編集」をクリックして表示される、左側のボックスです。




上の画像は、僕が当ブログの目次に使用していたCSSコードの一部ですね。(2019年5月当時)
僕もブログの目次や見出しのデザインは、もっと見やすく改善していく予定なので、みなさんもブログでの発信を続けつつ変更していくのが良いと思います。



焦らず、徐々に改善していけばOKです。



使うテーマによって、デザインも変わるからね。
ブログ7記事の執筆と投稿(3時間×7=21時間)


ぶっちゃけ僕にとってはこれが一番簡単でした。笑
目次が自動で作成されたり、無料ブログのときに必要だった手間が省けたからです。



ワードプレスだと吹き出し機能も使えて、無料ブログよりも楽しめますしね。
僕が最初の1週間で書いた7記事の量としては、4000~5000文字の記事を毎日1本ずつです。
たった1ヵ月間ブログの執筆を続けただけで、執筆スピードも上がり、作業時間が徐々に短縮されていきました。
関連記事:ブログを1ヵ月継続してみただけで、休みが必要ないことに気づいた話


ここまでに話してきたプラグインやブログの外観に時間を割きたくなる気持ちは分かりますが、結局ブログにおいて最も重要なのはコンテンツである「記事」です。
なので初心者のみなさんはまず、記事の執筆に全力をそそいでください。
無料ブログから移行してきた方は、初めはWordPressの使い勝手の良さに感動すると思います。
しかし、どれだけ凝ったデザインやカスタマイズをしても、記事が有益でなかったり面白くなかったら誰も内容を読んでくれません。
読者は、あなたのブログに”文章を読みに”きています。



デザインも大事ですが、やはりその時の自分に書ける最高の内容をブログに書くのが重要ですね。



デザインを重視しすぎて、挫折しちゃっても意味がないからね。
まとめ:最初の1週間は、5つの作業に計48時間かかった


ということで今回は、僕がWordPressでブログを開設してから1週間でやったことについてお話ししてきました。
やったこと一覧と各作業時間をもう一度まとめると、以下のようになります。
- 無料テーマCocoonの導入(15分)
- プラグイン8個の導入(8時間)
- 固定ページの作成(4時間)
- ブログ外観のカスタマイズ(15時間)
- ブログ7記事の執筆と投稿(3時間×7日=21時間)
これらはあくまでも、僕が行なった作業と各作業にかかった時間なので、もちろん人によって差はあるでしょう。
しかし、僕が最初の1週間で困ったことに関しては、今回の記事でほとんど解説できました。
なのでこの記事を読んでくれた初心者ブロガーの方は、ぜひ参考にしてみてください。
多少は時間の浪費を避けることが出来ると思いますよ。



僕はより見やすいブログを作るために、今後も改善していきます。
今回は以上です。それではまた!



















コメント
コメント一覧 (1件)
[…] WordPress初心者が最初の1週間でやったこと一覧+作業にかかった時間【初心… […]